In the last two issues of GURU advisor we covered advantages and use cases of Git. An important aspect to take the best out of this technology is the choice of the client to use.
So we’ve decided to test a selection of Git clients with a graphical interface by trying a typical sequence of operations, always the same one, to simulate a typical use experience.
Selection and Procedure
There are plenty of Git clients, but our selection covers eight of them; such a wide assortment indicates a certain attention from the development world on this tool, which cover anything between important projects like GitKraken and simplified tools like TortoiseGit.
Apart from UnGit which is Web-based, the remaining tools are available on both Windows and Mac, while Linux support is not offered by all of them.
The sequence of operations we just talked about is pretty basic, yet it coverS every fundamental operation that can be done with these tools, regardless of advanced capabilities that, however, many of these tools support. The first phase is cloning a repository, followed by an overview of the dashboard, then adding a branch and commit it.
Case by case in alphabetical order
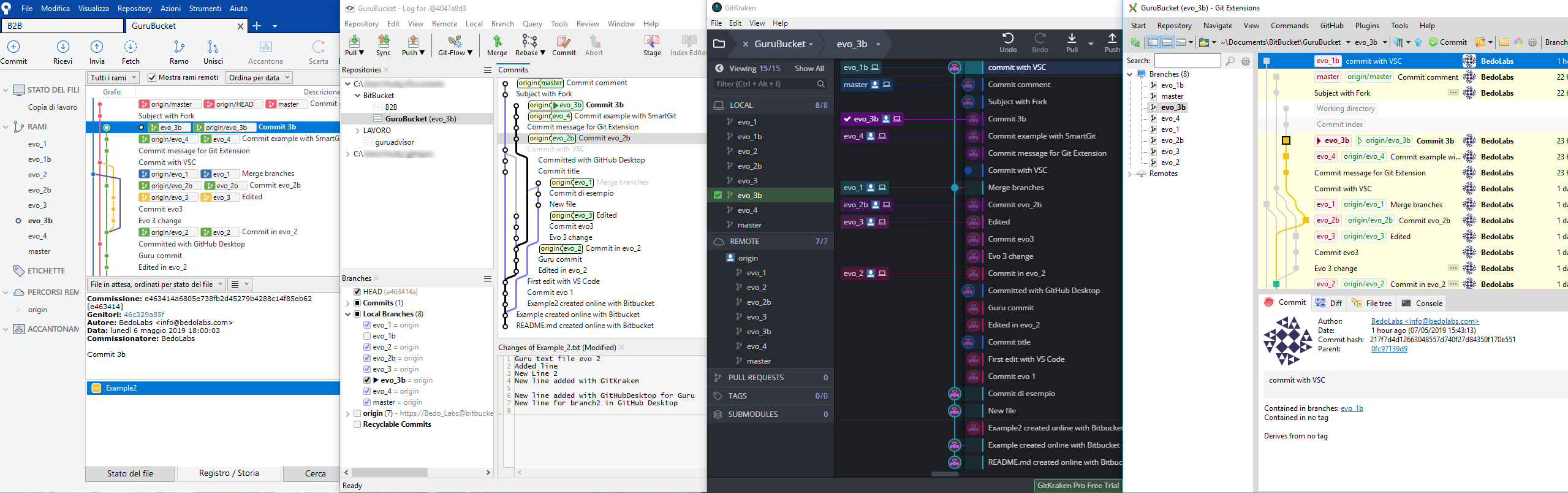
Fork
Fork is the first of the list. It’s available for both Windows and macOS and it’s characterized by a lean and clear interface. Basic operations are quickly available, as well as the control and navigation between branches; adding a repository is an immediate action. You can open already-cloned repos or add new ones. Moving between the different phases is easy and the graphical structure of the dashboard and of the commits list is comfortable; under the main panel there are three tabs with important features like preview of the commit, list of variations and file manager. The first allows to consult the detail of each change (with title, comment, author and file preview), the second offers a visual comparison of changes and, with a right click, brings to options like launching the system editor to modify the file in that particular line; the last tab brings to a list of files within the repo, with visual previe and access to the history of each one.
GitBlade
GitBlade is offered fro Windows, macOS and Linux and has an essential graphical interface. The main setting however doesn’t make it particularly comfortable of intuitive as it offers a structure organized by tabs almost exclusively and a clumsy management of panels.
The Graph tab access the commi tree, with the classic visualization with lines and colored dots. Double clicking a single voice shows the details (author, date, visual comparison of changes), and the lower panel shows the Git console with realtime details of each operation.
Adding new repos and creating new branches is immediate, but performing a commit is not as intuitive as with other tools.
GitExtension
GitExtension made a strong impact on us because of its ease of use. The general overlook resembles Fork (commits and branches browsing) and GitBlade with regard to the Commit, Diff, File Tree and Console tabs. A single click brings the details of each commit with a visual editor that highlights changes with the previous version, a file manager to browse the repo and the console to run commands.
Each operation (commit, push, pull, etc..) is accompanied by a dialogue window that shows the sequence of commands so that advanced users can control the fine details of every operation, as well as identify problems on the fly.
Right clicking on a version of the code access a contextual menu that offers here as well a text editor.
GitHub Desktop
GitHub Desktop si the official client from GitHub, which is in the top three clients per downloads alongside with SourceTree and GitKraken. Browsing is organized with two main tabs in the upper part of the menu, with access to the list of repositories and to the list of branches; once those parameters are selected, the lest column gets populated with all elements of the commit. By clicking the single commit, a list of files and a visualization of differences appear.
Note that GitHub Desktop integrates with Visual Studio Code as the default editor. We don’t have appreciated the lack of a graphical “storyboard” of repos, which is found on every other client in this comparative.
Adding a repo, adding a branch and performing commits are quick and intuitive.
GitKraken
This client is one of the best available and, without doubts, the most impacting one from a visual perspective. This leads to a discrete impact in terms of resources needed to work, being the heaviest in this comparative. The graphical structure has commit flux and branches as its center, with lively colors and a very pompous and clear graphics: each commit has the author’s avatar!
The left column allows to browse between branches, and clicking on an object brings to its details with a capability of opening a visual comparison. Primary commands are grouped in the upper part of the screen, and operations like opening a repo, start a branch and commit changes are very easy to perform. We have found the management of conflicts a bit chaotic, as well as staging files for a commit.
File history and comparative editors are, of course, very detailed.
SmartGit
This is client is light and rich of features. It offers a single screen with two visualization modes. To access a branch, select it and double click a specific commit, while the dashboard is conceived to track changes to a file in use.
Accessing a single item opens a window with details like author, avatar, timestamp and an visual editor of changes. The upper bar shows different buttons -the fundamental ones basically- and changes according to the context.
SourceTree
SourceTree is by and large one of the best clients and, in our opinion, the best of this comparative. Its structure is clear from the first use and each feature and button is right there where you expect it.
Basic operations are accessible from the upper bar, commits and branch browsing are immediate and intuitive: double clicking each object brings its details, including a change visualization.
Visual Studio Code
This software belongs to a category apart, as it’s a code editor that integrates with Git and not just a Git client; it requires the GitHub plugin in order to work.
Adding a repository is not immediate, but if you already have a local copy you just need to add the folder to the workspace and the program will automagically configure. Visual Studio Code is an editor, therefore the roles are inverted than the previous programs: first you work on the code, then you access the Git management part from the left bar to monitor file changes.
Clicking on a change will lead to a quick and clear visual comparison, and you’ll be able stage the change and commit it. Given its nature, it’s not easy to browse between branches and Git commands are not available like the other editors: for instance switching from a branch to another is not immediate and there’s no tree visualization to help it.
Which one to choose? It depends.
There is no absolute answer to the question on which is the best client to version a project; moreover, each developer has a preference towards certain tools in terms of features and graphics. Add to that a factor of habit and skills that make the choice to lean somewhere: working in a team that has been using the same client for a long time probably will dictate each member to use the same tool.
Given such a wide choice, the advice is to pick the product that best suits your needs after trying a couple before deciding.